2012年初,我负责了对公司"深度匹配"产品进行了一次全面的用户体验规划,对产品整体的设计开展提供了用户视角的依据。过程收到了PD同学和业务团队的一些不错的反馈。在这里和大家分享一下这个设计推导过程。
新设计师在进行交互设计时,很容易直接进入具体的界面层的设计思考,而整个过程中的前期推导过程却很容易被忽略,在这个案例中会着重前期推导的部分。
基于提炼的方法论
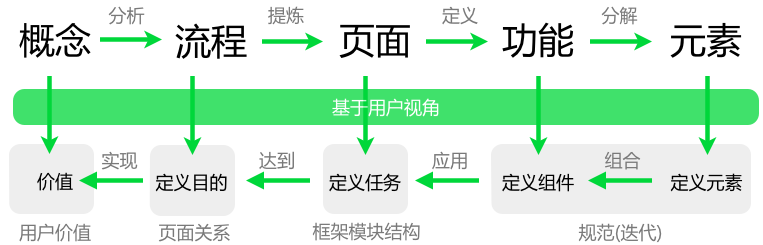
先放出一张我在设计过程中提炼的设计思维完整的流程图,案例中的整个设计规划过程也基于该图的阶段过程展开,本文范围主要针对概念到定义页面的这部分。
上图可以看出我们的整个转化过程涉及产品从概念到元素的始终,不同阶段的侧重点和目的各不相同,且每个阶段的转化节点都基于客观实际的实线关联,以保证由始至终的需求转化不失真。
以此来看,整个设计过程就是一个不断Zoom in(放大聚焦)的过程,基于用户本源需求不断具体化。在验证我们的设计是否符合目标的时候,我们也需要不断的Zoom out(缩小),从更整体视角去俯视。
接下来我们开始看这个设计过程。
全局
OK,我们首先来看一下用户在外贸中的主要行为,用户需求的基本概念是什么?
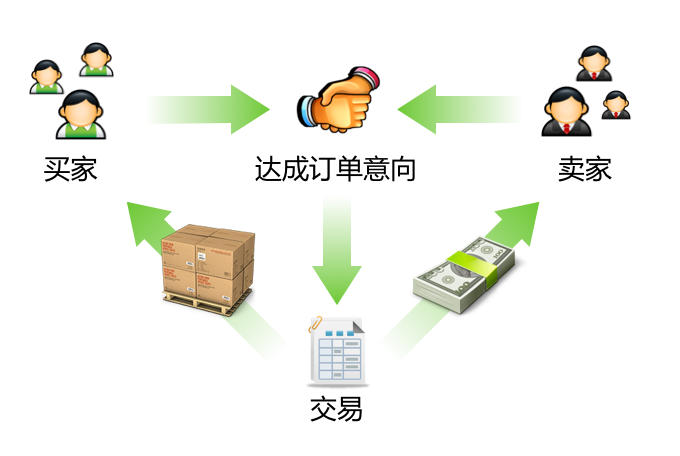
下图可以看到,买家和卖家首先要达成订单意向,然后买家得到货物,卖家得到货款,这样就完成了外贸的整个过程,我们的网站服务也是基于这个模式展开。
让我们Zoom in一下…
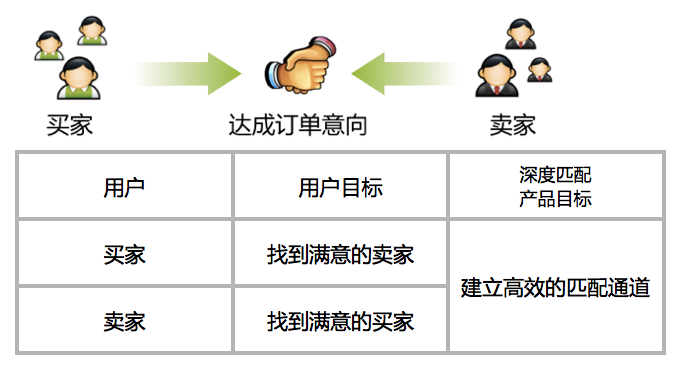
"深度匹配"是什么?我们定义它的目标是:促成买家卖家达成订单意向,简单说就是撮合服务。这是买卖家在外贸行为中的首要的一环。
当我们的用户目标和产品目标清楚之后,怎么做?
让我们继续Zoom in…
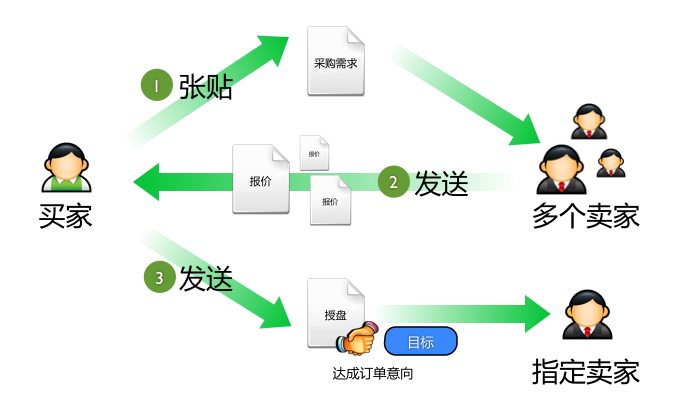
基于外贸专家提供的一些依据,我们以外贸过程中的用户行为建立起对应的产品用户行为概念模型,这样以来用户在整个过程中,主路径、任务目标就非常清晰了,交互设计后续展开有了基本骨架。
继续 Zoom in…
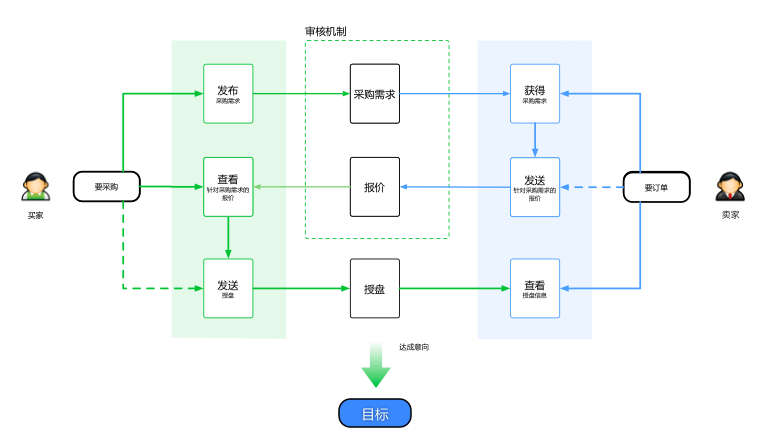
对应上图的纯用户行为视角,再稍微细化一下,把他转化为产品的用户行为流程图,把抽象的信息结构化。比如,上图中报价只是一个箭头表示信息流买家,而实际的网站行为中,报价需要买家主动去查看。所以该行为被结构化成一个标准网站行为术语"查看"。整体着眼,我们可以观察到不同用户的目标,行为,产生的信息,以及之间的关联和流向。
上图已经很清楚的描述了该产品中的用户行为逻辑,但是作为设计的需求还是不够具体。
我们还得继续Zoom in…
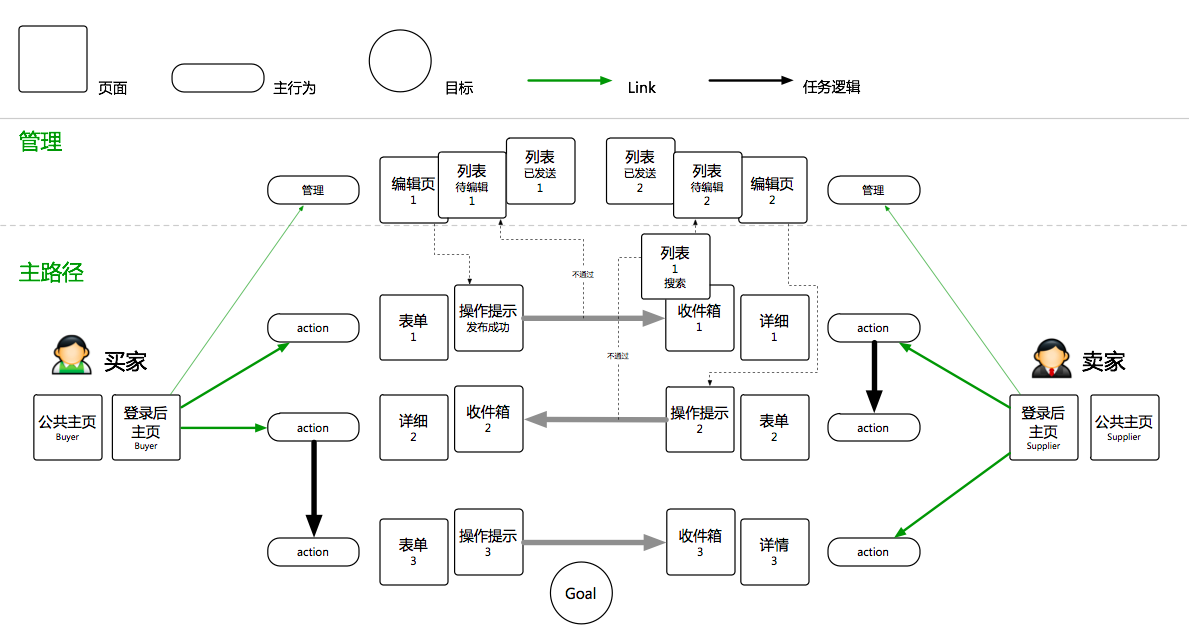
我们把这些结构化的信息基于用户情景转化为页面架构关系,如下图。注:因为一些原因,我们隐去了图片中的部分名称。
上图中,和前一张图进行对照,之前结构化的行为和信息,被转化成了不同的页面来进行承载,而本身的逻辑关系依然没变化,和之前完全一致。(仅因为用户的管理需求增加了管理部分)我们可以观察到不同的用户有完全不同的情景和操作页面,同时之间的信息又是互相关联的,整个流程最终能到达目标闭环。
PS:基于这个图,我们可以观察出用户的页面环境应分为不同的角色独立展开..
继续Zoom in…
接下来,我们要对所有的页面进行一下归纳如下。注:因为一些原因,我们隐去了具体页面名称。
去掉了那些箭头联系后,我们单独来看这些页面,是不是发现很有规律,非常的有结构?整理下来,页面需求非常清晰了(可以评估工作量啦.. 哈哈),如下
在这个基础上,我们根据每个页面本身的形态来定制统一框架, 再基于页面承载的信息和功能进行布局,整个交互设计就已经基本OK了。当然在具体的页面中还会有更加细化的设计,我们可以依据我们的设计组件和设计规则来完成,在这里就不展开赘述了
总结
回顾刚才的这个过程,会发现,我们的交互设计就是一个不断基于需求的本源Zoom in的一个推导过程,在这个过程中,每个细化过程都基于上一步的清晰目标开展,环环相扣。这样的方法可以让我们设计的每个步骤都有系统化的支撑,不会偏离主要的目标。在设计工作结束后,我们再通过Zoom out的方式来反向验证,来检验最终的设计是否符合了最初的设计目标。(想让我演示一下Zoom out的童鞋,请把本文倒序阅读…)
以上是基于个人设计思路方法的一个由粗到细的推导过程案例,可以应用在新产品的设计、老产品的优化、设计评估等过程中,希望能给大家带来一些帮助。


广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1