导语:设计精美的网站当然很吸引人,但如果你的网站设计精美,内容上乘,就是不明白网站为何没达到运营预期目标,问题可能就出在搜素框这一元素的运用之上。本文指出了设计者必须避免的错误,并分享了一些搜索框设计技巧,希望在优化网站性能方面有所帮助。

在浏览整个网站中,搜索框通常是通向用户使用的最后一道关卡。如果你的网站内容很多,包含了详尽的特色,功能,设计元素,产品和服务等等,那么搜索框就成为了网站不可或缺的一部分。网站的成长往往需要时间。当然,从整个网站设计和开发过程来看,设计肯定要简洁,有文章和评论,以及非正式的网站通知,特色内容和服务等等。不过,随着网站层次不断提升和更新,与网站相关的内容的只是起到了装饰作用。因此,搜索框对网站的性能优化起到了至关重要的作用。
优质的职能和运作对网站开发确实很重要,但与此同时,我们也不可忽视网站的前端性能。你的网站也许在特色内容,功能以及内容质量等方面都很出众,但是,如果网站前端性能令人不满意,并且没有以用户为中心,那么网站其它方面做得再好,也起不到任何作用。
错误观念:搜索框不需要设计
在整个网站设计中,搜索框的外观要显眼,方便用户快速找到。网站站长普遍认为搜索框只是一个输入和提交内容的按钮而已,因此他们根本不需要花时间设计。
但是由于错误观念泛滥,站长们也错失了一些潜在的机会。由于设计上的缺失以及亮点不突出,用户通常会被搜索框的位置弄得焦头烂额,他们通常会点击“返回”按钮(离开网页)。因此,设计平庸,辨识度不高的搜索框就是导致这一切的元凶,如果想要网站获得可观的流量,但是网站转化率却低得离谱,这是不行的。
如果用户对你的网站感到失望,搜索框则有助于留住用户。在大量的网站中,真正带给用户绝佳体验的少之又少,用户有时还没深入了解整个网站,可能就不断点击后退,离开网页了。如果用户能进行搜索,他们只需在搜索框中输入自己想找的内容,上述问题也就迎刃而解了。
在如今这个快速成功的社会,时间就是金钱。搜索框不仅能帮助用户节约时间,还可带给用户高度愉悦和简洁的浏览体验。
搜索框设计技巧
在为网站设计搜索框时,你可重点考虑以下建议:
1.搜索框要显眼
搜索框要清晰可见,千万不可放在难以注意到的位置。即使你的网站主题是纯白色,为搜索框设置黑色的边框,选用红色等亮色作为字体颜色,这都可能会解决搜索框不明显的问题。
2.搜索框要有搜索框的样
你可以尝试在搜索框设计中融入创意,但是不要把它弄得不伦不类。这也是搜索框必须是框状的原因。访问网站的用户不会仔细浏览完整个网站的内容,他们只会关注自己感兴趣的内容,而且许多学习条件是受制于他们的行为,在用搜索框进行搜索时,实际上用圆角矩形的搜索框就可以了。
3.搜索框的位置
搜索框的位置对网站优化和性能提升十分重要。一般的经验表明搜索框的最佳位置应在网站顶部的左上角或右上角,因为用户希望节约时间和精力,直接搜索到他们所需的内容。但是受广告等内容的影响,迫使设计者将搜索框放在页面底部。这并没真正解决搜索框在网站中的实用性问题,必须避免。
另外,在每个网页中都放入搜索框是一个明智的主意,即使用户在网站中迷失,他们也能够方便地找到需要的内容。
4.为提交按钮取一个有创意的名字
搜索框的名字要取得有创意,不要简单地放上单调的“go”,“find”或“search”在旁边。不管给它起什么名字,只要不为难用户去猜意思就好。
5.为用户提供分类搜索
用户可自由搜索各种分类。同样的思路,你也可以显示分类,用户在输入区域进行搜索。在JavaScript的帮助下,用户只需将鼠标悬停在搜索框上,即可显示类型或进行用户自定义搜索,从用户的角度讲,这是一个很棒的选择。
设计者必须避免的错误
我们在试用其它网站的搜索时发现他们在搜索框的显示上犯了不少错。这些都是些很常见的错误,如果你希望通过搜索框优化网站性能,那么就必须得避免这些问题。
1.隐藏搜索框
我们反复强调搜索框的明确显示的必要性。不要把搜索框放在网站底部,放在网站的右上角效果会更好,如果网站设计得很混乱,用户在没有浏览到接近网站的底部时就已经离开网页了。
2.切忌输入区域过短
为用户提供所需范围准确的输入查询。搜索框输入区域太短只会让用户对搜索框感到失望,因为,他们不会在整个区域输入想查询的内容。再者,这也非常不方便用户阅读和回应。
3.切忌提交按钮过短
受网站设计限制,提交按钮不应过长,但是太短又会让用户感到失望,因为他们在鼠标点击的准确性上又会有偏差,从而浪费搜索时间,还会被转入到到一些不同页面上。
4.切勿将搜索框与其它菜单混排在一起
如果把搜索框和与新闻和导航条混排在一起,这是相当让人不爽的事。这样用户很难在邮件订阅或文章搜索栏中区分出搜索框。因此,搜索框应与其它菜单分开排列。
5.过度设计搜索框
不要因为搜索框要显眼,在设计时就受到影响。虽然搜索框要清晰地展现出来,但也不要设计过度,以免影响到它的直观性。
6.没必要提供高级搜索工具
高级搜索当然会有它的用处,但这会使本来简单的搜索变得更加复杂。因此,没必要提供高级搜索工具,除非你是为了迎合懂技术的用户。如果你只是搞定一般用户,尽量保持搜索选项简单。
7.一个搜索框有多个提交按钮
这条建议非常有意思,我们很少看到有网站设置了多个搜索提交按钮,比如同时有“go”和“find”。很明显,这会扰乱按钮的选择。
8.如果在网站设计中,你遵从了以上建议,我们相信一个高效的搜索框能够起到优化网站性能的作用。(jaysming)
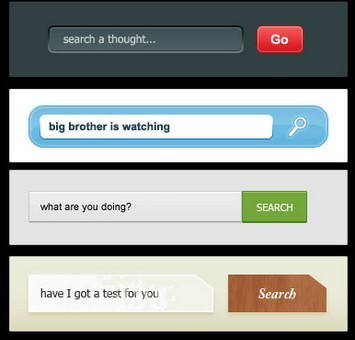
以下是一些设计很棒的搜索框: