
虽然说在Dreamweaver量身打造Wordpress留言板(二)这一篇当中,让留言板后台的帐号与Wordpress帐号共用,但登入的部分,还是得个别登入,这样感觉还是有些小麻烦,于是梅干突然想到,若能取得Wordpress是否已登入的话,那将子就只要登入一次好了,于是上网Google了一下,哈~果真可以也,于是梅干就把它与留言板整合起来,让Wordpress登入后,就可直接编辑留言,并且也把del.php加入安装防护,以防有人士若直接在后面打del.php?id=xxx时,就可直接删除留言,因此现在若没有登入时,输入del.php是无法执行任何的动作滴!
取得Wordpress是否已登入:
Step1
新增一个php网页,并储存为wp_login.php,输入下方的语法。
wp_login.php
<?phprequire(''../wp-blog-header.php'');if ( is_user_logged_in() ) {?> 已登入<br> <a href="<?php echo wp_logout_url(get_permalink()); ?>">登出</a><?php } else {?> 尚未登入<?php }?> |
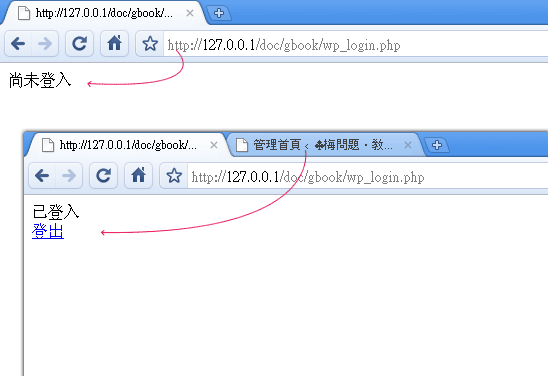
Step2
开启浏览器测试一下,若wordpress未登入时,在wp_login.php就会显示尚未登入的讯息,有了这概念后,就能共用这个登入帐号。

del.php加入登入验证:
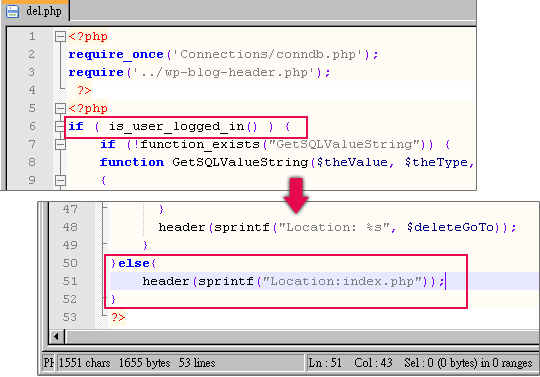
Step3
开启del.php找到if(is_user_logged_in()){,拉到最下面在?》上加入}else{ header(sprintf("Location:index.php"));{ }。



广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1

