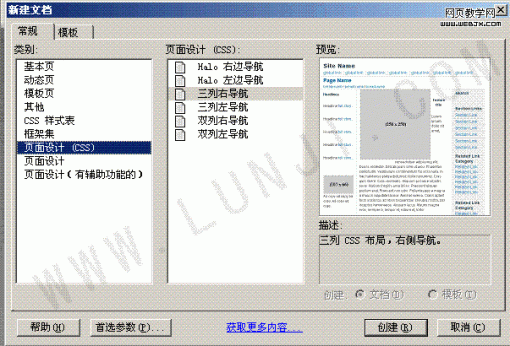
在CSS布局中,ul,li的运用是非常常见的。配合DIV与CSS,创建无表格布局。 其实Dreamweaver中也有自带的CSS布局的范例,如下图:

LI代码的格式化:
A).运用CSS格式化列表符:
|
以下为引用的内容:
ul li{ |
例如下面的:
供求信息
B).如果你想将列表符换成图像,则:
|
以下为引用的内容:
ul li{ |
例如下面的:
供求信息
C).为了左对齐,可以用如下代码:
|
以下为引用的内容:
ul{ |
例如下面的:
供求信息
D).如果想给列表加背景色,可以用如下代码:
|
以下为引用的内容:
ul{ |
例如下面的:
供求信息
E).如果想给列表加MOUSEOVER背景变色效果,可以用如下代码:
|
以下为引用的内容:
ul{ list-style-type: none; margin:0px; } |
说明:display:block;这一行必须要加的,这样才能块状显示!
例如下面的:
供求信息
F).LI中的元素水平排列,关键FLOAT:LEFT:
|
以下为引用的内容:
ul{ |


广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1

