令人感到惊讶的是,根据我的一个项目调查表明,还有相当多的设计人员在用fireworks.就我个人而言,我很少用fireworks.photoshop是我做设计的首选软件,从图片编缉到整站制作。但是你知道吗,fireworks对图片的压缩率比photoshop要更好。我不是一个软件工程师,所以我也无法解释为什么fireworks的压缩率会更好。但是我可以举一些例子向你证明这个事实。
我们就以网页常用的:PNF,GIF,JPG这三个格式来讲一下。
PNG的压缩率
为了测试,我使用了一张没有经过压缩的透明图像。首先我用photoshop来输出图像为:PNG-24,这样生成的文件大小为:352kb.然后我再用fireworks来压缩生成的文件大小为:332kb.在这两张图像我们从视觉来看,是没有多大的区别(至少我看来是这样的),但文件的大小却相差大约20kb.

gif的压缩率
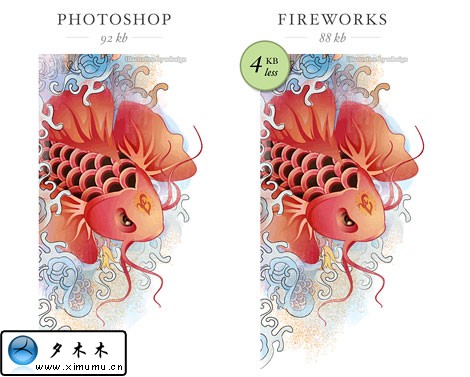
接下来我们来看一下gif格式是怎么样子的,先定义,256色,自适应无抖动.fireworks=88kb,photoshop=92kb.我们可以看到相差是4kb.虽然看起来相差无几,但是fireworks有更多的细节调节功能。

jpg的压缩率
现在来看来jpg的压缩率,在photoshop中设图像输出60%的质量,最后文件的结果:80kb.在fireworks中设质量为80%质量的图像输出,其文件大小为:72kb.我们可以看到结果差不了多少。但是fireworks还是比photoshop少8kb.

有什么大不了的
你 可能会想:这有什么大不了的。这只有几KB而已。..。..不要小看这几KB的差异,便它能够对你的带宽和负载时间有很大的影响--不相信,那我举个例子 给你看。比如说你的网站有一张图像,我用fireworks压缩,这样图偈就可以减少20kb.比如说你的网站一天有16,000的访问量,那 么:20kb*16,000=320,00kb.也就是说每天可以减少320mb的带宽。这只是一张图像,但是如果是十张,一百张呢?那么你可以节省下多 少的银子。最重要的是也可以提高网站的加载速度。那么你现在还会觉得“没有什么大不了”吗?

结论:
所以你可以试一下用用fireworks.
www.ximumu.cn--专注国外网页教程,photoshop教程,CSS教程
感谢 夕木木网页设计工坊 的投稿


广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1

