今天电子商务网站我们随处可见,如淘宝、拍拍、百度有啊……。电子商务在发展,网站技术也在不段的更新。由于电子商务网站的产品和种类的不段增加,以往的一级下拉菜单已经远不能满足现有电子商务网站发展了,多级下拉菜单是今后电子商务网站的新趋势。
一个好的菜单,能为电子商务网站增色不少。下面我就用jQuery+CSS来制做一款多级的下拉菜单。

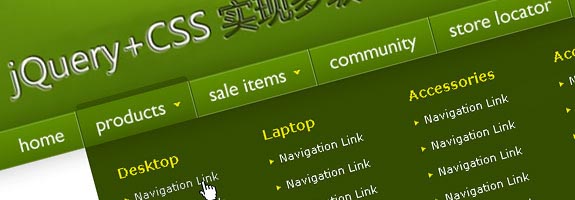
jQuery+CSS实现多级下拉菜单
演示地址:http://www.56mp.cn/upload/mega-dropdowns/
HTML部分:
就像我的所有导航教程一样,首先创建一个无序列表。
<ul id="topnav">
<li><a href=http://www.chinaz.com/Design/Pages/"http://www.56mp.cn" class="home">Home</a></li>
<li><a href=http://www.chinaz.com/Design/Pages/"http://www.56mp.cn" class="products">Products</a></li>
<li><a href=http://www.chinaz.com/Design/Pages/"http://www.56mp.cn" class="sale">Sale</a></li>
<li><a href=http://www.chinaz.com/Design/Pages/"http://www.56mp.cn" class="community">Community</a></li>
<li><a href=http://www.chinaz.com/Design/Pages/"http://www.56mp.cn" class="store">Store Locator</a></li>
</ul>
CSS部分:
由于我们的下拉菜单将使用绝对定位,所以一定要添加一个相对定位的列表项。
ul#topnav {
margin: 0; padding: 0;
float:left;
width: 100%;
list-style: none;
font-size: 1.1em;
}
ul#topnav li {
float: left;
margin: 0; padding: 0;
position: relative;
}
ul#topnav li a {
float: left;
text-indent: -9999px;
height: 44px;
}
ul#topnav li:hover a, ul#topnav li a:hover { background-position: left bottom; }
ul#topnav a.home {
background: url(nav_home.png) no-repeat;
width: 78px;
}
ul#topnav a.products {
background: url(nav_products.png) no-repeat;
width: 117px;
}
ul#topnav a.sale {
background: url(nav_sale.png) no-repeat;
width: 124px;
}
ul#topnav a.community {
background: url(nav_community.png) no-repeat;
width: 124px;
}
ul#topnav a.store {
background: url(nav_store.png) no-repeat;
width: 141px;
}
感谢 萧逸 的投稿


广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1

