
我一贯认为用户体验不是产品的设计让客户满意,而是让客户在舒服的状态下按我们希望的步骤前进,一个好的产品设计师会为他的客户设计一个隐形的行为轨迹路线。但首先还是要满足客户舒服的感觉,对于网站来说,客户的器官体验主要来自三处--眼、手、耳。其中眼是重中之重,让它感觉舒服了,客户最起码就满意50%以上了。
以前在分析7个B2C网站的提过界面的宽度对用户的浏览会造成障碍,原因就是视觉焦点造成成的。
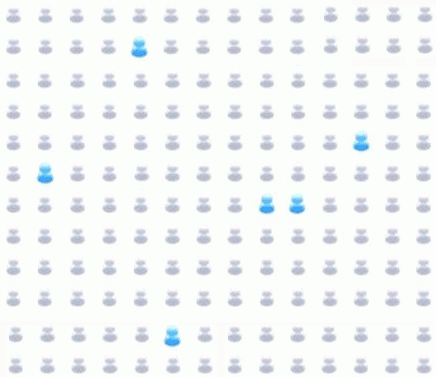
这里有一张图,大家将图片放在屏幕中心显示,然后看最下面的那一个蓝色娃娃,现在有一个问题,能看清楚整个图片有几个蓝色娃娃吗?

答案是不能,因为视线集中在一点,眼球集中点会以圆的形状向外逐渐模糊,只有盯着看的最中心点是清楚,这个就是视觉焦点。
视觉焦点的概念最初来源于摄影,视觉焦点就是在有限的视线范围内快速捕捉你自己认为吸引你的区域。反映在互联网产品设计中,就是指设计的页面上最吸引人注意的地方,视线上集中交汇的地方,这个位置就叫焦点。在网页设计中,引导用户将关注点集中在你想让他关注的区域,这个也是我之前所说的隐形的行为轨迹路线。
视觉焦点用在实际工作中是如何体现的呢?
注:下面所有的例子在体会时,请都以放大单页面,并将图片放在屏幕中心显示
先看第一张图片

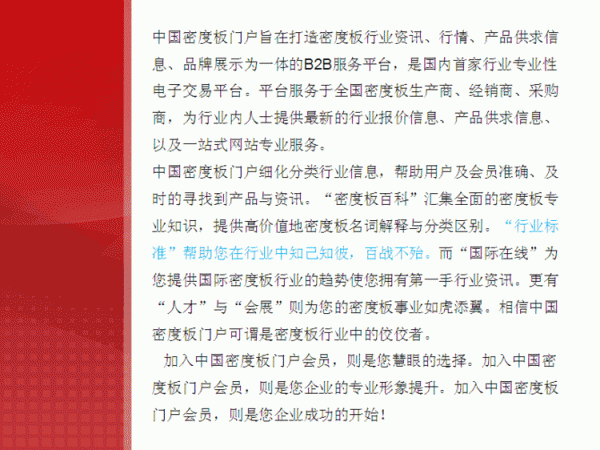
这是一个全文字的PPT,大家请忘记上一篇日志中说的PPT的规则,呵呵,我们这里说视觉焦点。这是一篇推广文,乍看之下,一般人的第一反应都是,整个屏幕一片模糊,不知从哪里开始看,不知道文章写点什么,对象是什么,对自己有没有用,这一系列问题同一时间迸发出来,头开始痛了,然后大脑下达最后指令,不看了,什么东西,太累了,关窗口。
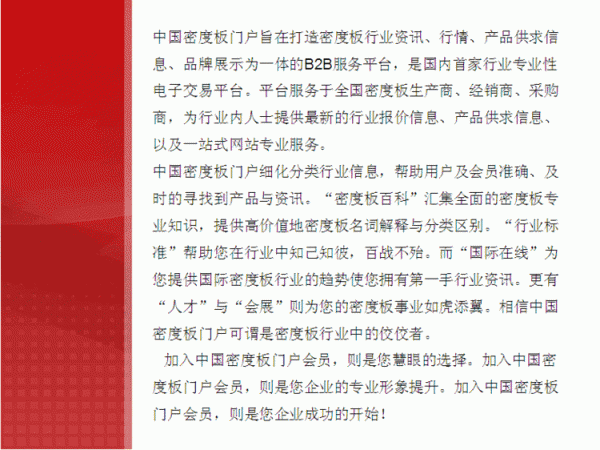
第二张图片

我们弱化信息干扰,将重点突出,可以很清楚看到整个推广文的重点--中国密度板门户。视觉焦点会在不自觉中停留在“中国密度板门户”几个字上面。但相信到此为止,大脑对于阅读整篇一看就知道不好玩,纯广告的文字仍有抗拒,我们的推广目的仍没有达到(这种推广文我一般很少指望客户能当热门小说来拜读,我就指望客户能在视线扫视停留的几分之一秒内,关键信息能到他的脑海里扫扫地)
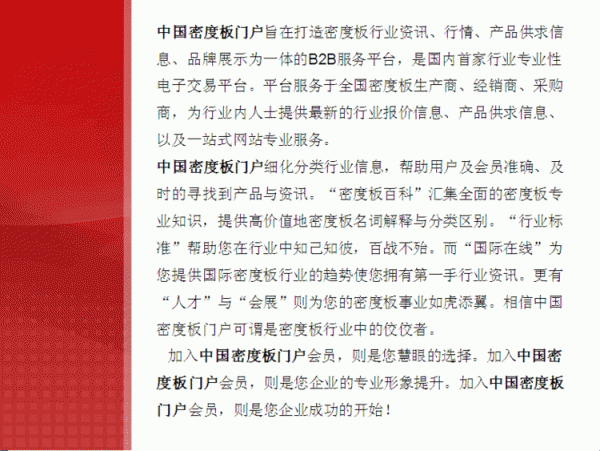
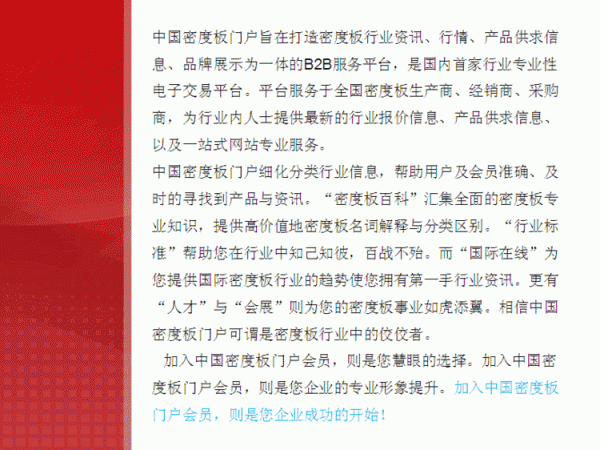
第三张图片

我们做编辑的,永远要记住读者在阅读文章的时候从来不是逐字逐句,而是习惯跳跃扫视,因此,我们一定要将关键信息高亮显示出来更易于读者把握重要信息。在这次的修改中我们将网址突出显示,希望能勾引有兴趣的客户可以复制这个网址去网站看看。
这是比较简单的视觉焦点利用。但读者的视觉焦点并不是我们想的这么简单和如一。
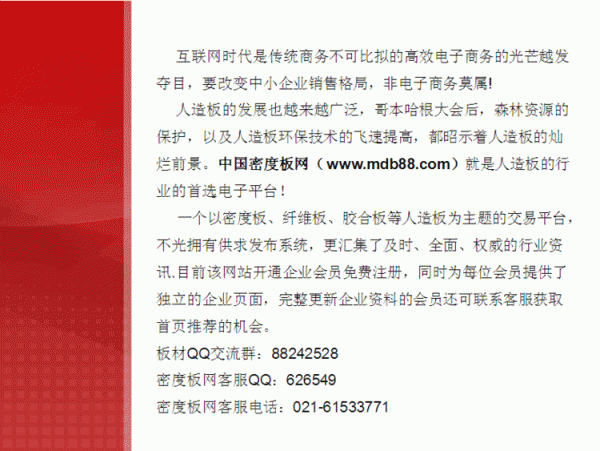
第四张图片

虽然使用了和第三张一样的技巧,对“中国密度板门户”进行了加粗高亮显示,但大部分读者的视觉焦点一般会停留在图片下方的三串数字上面(有米有,有米有看数字,嘻嘻),这是因为我们的大脑对简单的很容易理解的东西更偏好,会自动寻找自己最容易理解的内容先阅读。这就是很多调查说带图片的文章浏览度会高的原因,并不是图片容易吸引用户阅读,而是图片可以帮助用户的大脑休息然后方便阅读文字。
第五张图片

第六张图片

我们了解了视觉焦点,那视觉焦点和用户体验有什么关系呢,我说过用户体验的最初级的就是让用户感觉舒服。人们看屏幕时,最舒服的视觉停留位置在屏幕正中下方位置,这个位置的时候,人的眼球是微微往下,脖子也是微微向下,正是最放松的状态。通过第五张图和第六张图比较,可以很明显感觉到人的眼球会先捕捉不同颜色的字体,但看第五张图时,人的眼球几乎不用移动就可以看到高亮文字,而看第六张图时,人的眼球会有一个很明显的下移动作,如果这时再把眼球移到文章的第一行,会有一个疲劳和紧张的感觉,与眼球往下的舒驰的感觉不动。
而在网页布局设计中,视觉焦点是如何体现的呢?虽然很多报告说用户浏览网站时视线注意力呈“F现象”,人们喜欢第一眼看左上角的内容,其实都是从中间往上移动到左上角,只是这个动作比较自然时间也短,不容易让人注意到。一般人们第一眼如图所示粉色的位置

时下主流的电脑屏幕都较宽,但不代表我们设计的网页也要跟着变宽,如果一行文字从屏幕的左边到屏幕的右边,用户在阅读时不止需要移动眼球,甚者还需要移动脖子,如果是图片多的网站,还好,但如果是纯文字的资讯网站那将是一场悲剧,并不是每一个网站都可以像卓越的。现在的网页设计宽度标准是960像素,这个数字虽然没有兼顾到800*600的用户,但对于主流分辨率上,正好将网站呈现在屏幕的正中并两旁有留白,给人以不狭隘不拥挤的感觉。
我们要永远记住我们不是用户的偶像,他们不会用探照灯从头到尾如获至宝般关注我们的作品,用户习惯地是扫视和快速寻找页面上一些能够引导他理解内容的关键点。Jakbo Nielsen的研究表明:一个页面上的认识负担越重,导航和浏览就会越困难,用户离开并寻找其他替代品的可能性就越大。减少认识负担从减低眼球运动开始。