自适应Web设计,也有翻译成响应式Web设计的,个人认为前者更准确些。可以简单地理解为,网页布局可根据用户的显示屏幕分辨率自动调整宽度及布局,例如4列1292像素宽的布局,转到1025像素宽度,可自动简化成2列。Responsive Web Design是完全不同于传统设计的一项技术,随着智能手机和电脑平板电脑的普及,越来越多的网页设计采用这种人性化的设计布局。
作为Web设计爱好者,想紧跟潮流学习一下Responsive Web Design,不妨参考下列站点先进的布局设计,助你尽快掌握这项热门技术,设计出更具创造性的Web页。
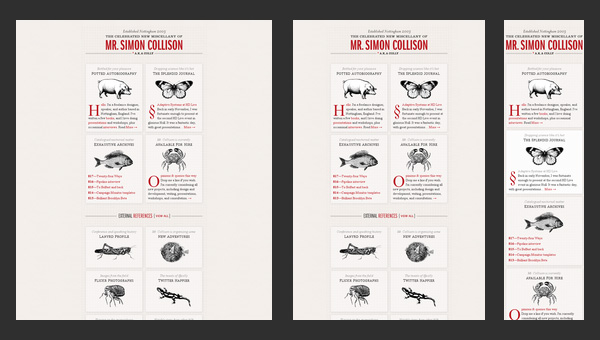
Simon Collison
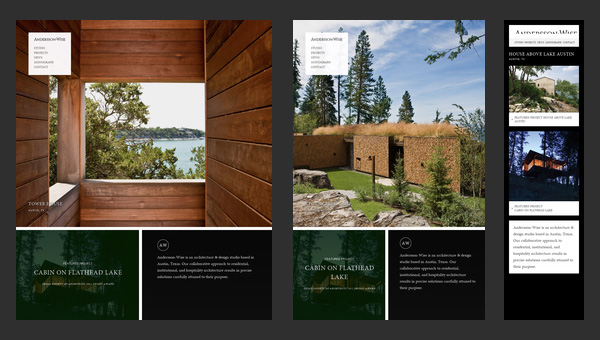
Andersson-Wise Architects
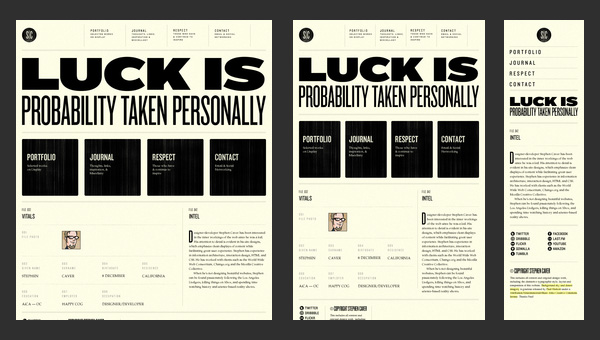
Stephen Caver
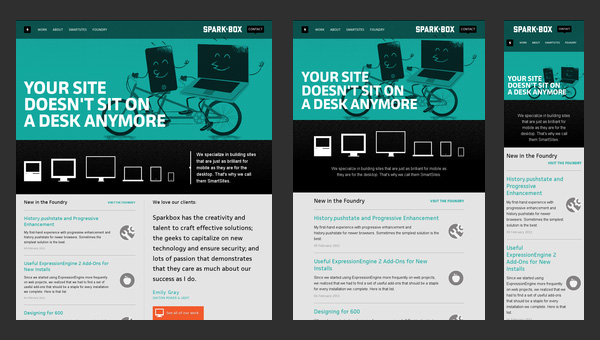
Sparkbox
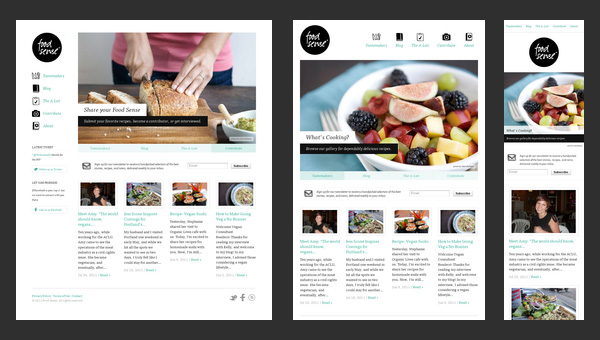
Food Sense
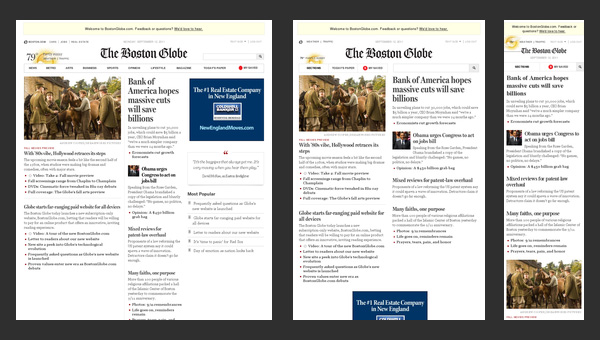
The Boston Globe
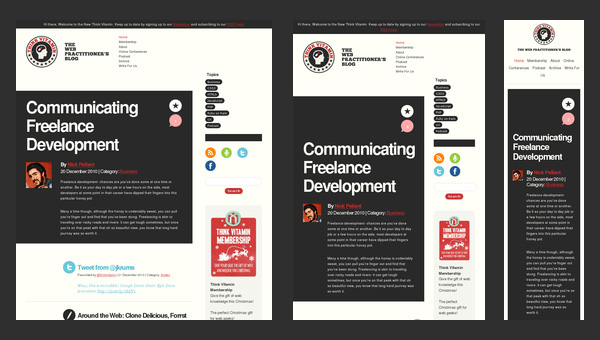
Think Vitamin
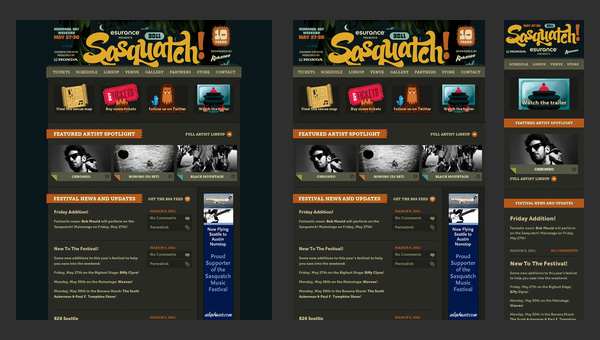
Sasquatch! Music Festival
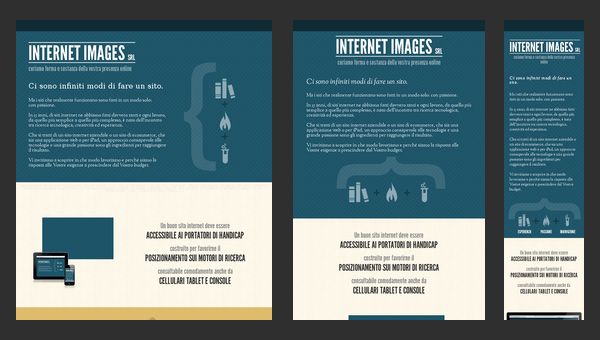
Internet Images
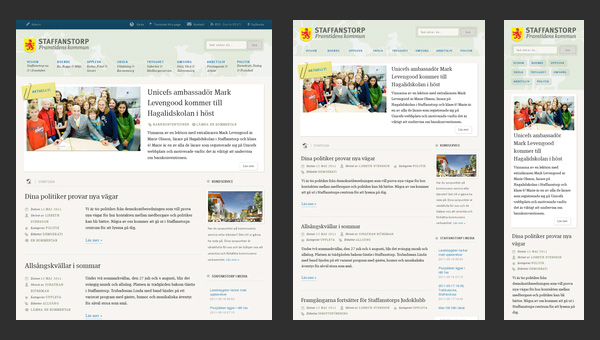
Staffanstorp


广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1