CSS3和jQuery从根本上改变了网页设计和程序开发。通过CSS3和jQuery,设计员和开发者不需要太多的精力或编码,就可以创造出非常 美丽令人叹惊的效果,同时还可以令你快速完成任务。CSS3和jQuery最 大的方便之处在于网上有大量的不同元素效果的展示教程,这一点使得学习新技巧 和创造一些很棒的内容更加轻松。网上有很多页面过渡效果展示教程,给页面转换添加漂亮的过渡效果。这些转换效果可以相当夸张和花俏,也可以非常简单朴实。 这些效果会使得你的网页更加漂亮醒目。本章我们将展示一些运用CSS3和jQuery制作出非常棒的页面转换效果,看看吧,选择自己最喜欢的加以运用,为 自己创造点什么吧。
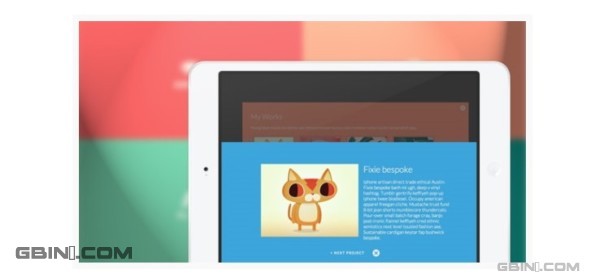
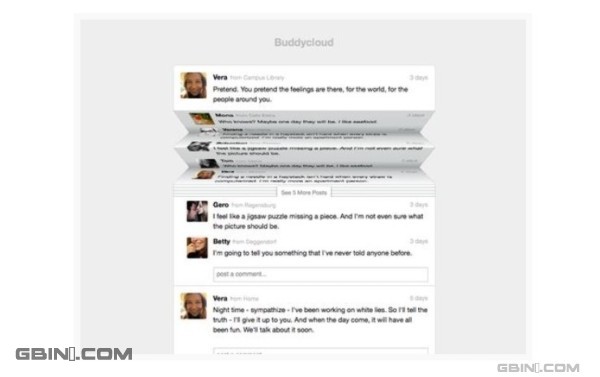
一种简单响应的好看的页面转换。做法是首先显示四个项目然后加以扩展,给内置项添加进页面。

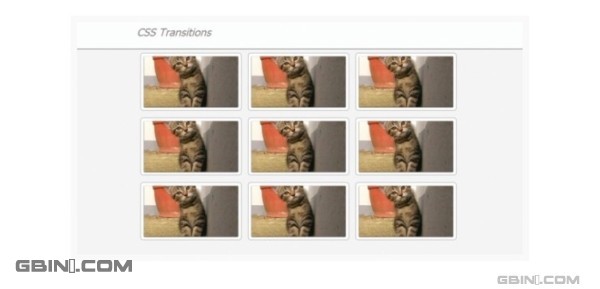
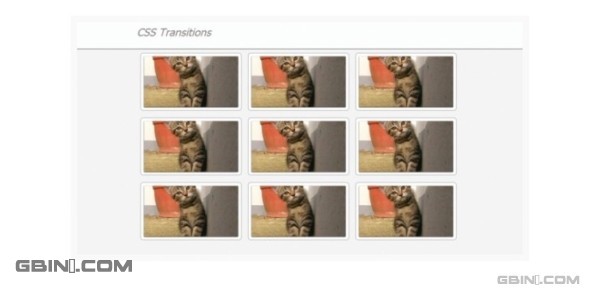
使用CSS动画达到网页过渡特效的展示图集。

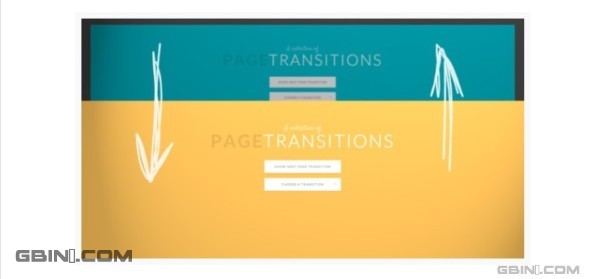
一些创造性的案例运用Pesudo动画和过渡制作出有趣的效果。

如何运用CSS的剪辑和过渡属性创建一个简单的叠加效果。

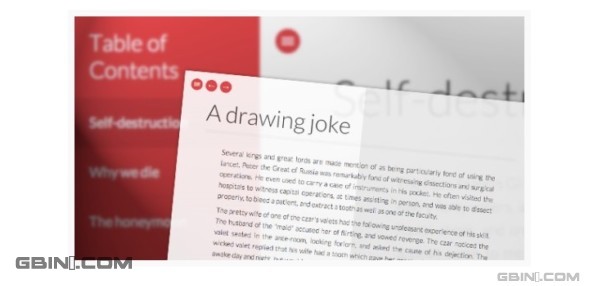
运用BookBlock创建一个全屏翻页布局。像翻转书页一样显示目录,并通过工具栏菜单访问,从左侧滑出页面。

Gamma图集是一种尝试性的可响应图集画册,提供一个可调节的网格布局和全屏幻灯片视图。

了解如何使用SVG,CSS和JavaScript构建一个交互式的信息图表动画。

如何创建一个类似于谷歌图片上看到的效果与扩大图像预览缩略图表的教程。

运用jQuery,CSS转换和多媒体元素,创建一个具有响应性往相反方向移动的适应屏幕布局的垂直滑块。

有关如何运用CSS 3D变换和jQuery创建3D缩略图悬停效果。

如何运用文字阴影和过渡,以实现模糊菜单的效果,这将应用到菜单上的悬停元素。

如何创建一些基本的CSS3过渡效果。

本教程帮助你了解动画元素CSS3过渡。

CSS页面层叠给人性感的外观和好看形状的折叠纸张过渡。

建立一个时尚的,交互式的组合,使用CSS3过渡方法用Andrew Markham-Davies替代jQuery动画和HTML5标记。



广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1