先看一下最终效果:

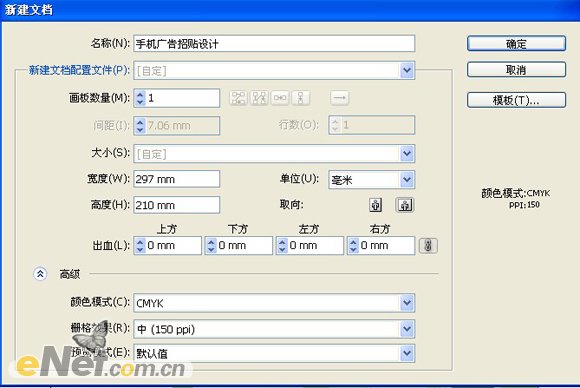
1.新建一个文件,参数如图1所设。

图1
2.制作背景图画。利用“矩形工具”在画面绘制同画布同大小的矩形,选择“窗口” “渐变”命令,在弹出的“渐变”对话框中设置从左到右的渐变色为(C:45 M:0 Y:100 K:0),得到如图2所示效果。

图2
3.输入文字。选择“文字工具”,在画布上输入文字“K”,设置填充颜色为(C:44 M:0 Y:92 K:0),选择“窗口” “文字” “字符”在弹出的“字符”面板中设置参数,参数设置自由发挥,制作出如图3所示效果或者是您感觉舒服的效果即可。

图3
4.打开素材“花边素材”,选去素材文件并拖动至当前画布中,调整大小和位置,摆放成如图4所示效果。

图4
5.选择“钢笔工具”,沿着花框边缘绘制路径,填充颜色为白色,得到如图5所示效果。

图5
6.置入图像素材。选择“文件” “置入” 命令,在弹出的“置入“对话框中选择“天语手机前和天语手机后”素材,调整大小和位置,摆放成如图6所示效果。

图6
7.继续置入“蝴蝶”素材,调整图像大小和位置,摆放到如图7所示的位置。

图7
8.在置入“天语手机前后”素材,调整其大小和位置,得到如图8所示效果。

图8
9.复制手机,并垂直翻转手机如图9所示效果。

图9
10.选择“矩形工具”在复制的相机上方绘制矩形图形,填充由白到黑的渐变色,如图10所示。

图10
11.建立不透明蒙版。选区渐变矩形和后方的手机图像,选择“窗口” “透明度”命令,单击“透明度”面板右上方的黑色到三角菜单,在其下拉菜单中选择“建立不透明蒙版”选项,得到如图11所示效果。

图11
12.在给另一个手机用上面相同的方法“建立不透明蒙版”,得到如图12所示效果。置入“logo”素材,得到如图13所示效果,最后在利用文字工具添加广告语和手机介绍文字,得到如图14所示的最终效果。

图12

图13
最终效果



广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1

