这篇Photoshop教程主要介绍利用图层样式的设置等,来制作黑色时尚的web2.0风格的导航面板,希望大家喜欢!
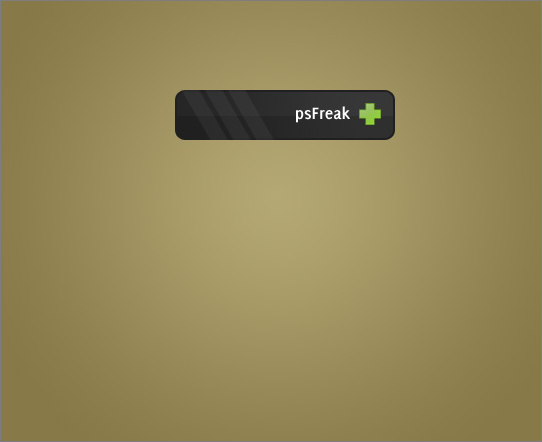
我们先来看看效果图:

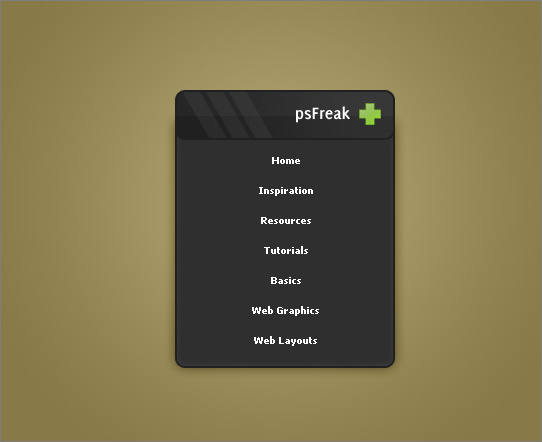
最终效果
制作过程:
1、新建文件,选择径向渐变,设置前景颜色为#b3a773,背景颜色为#877948。效果如图:

图1
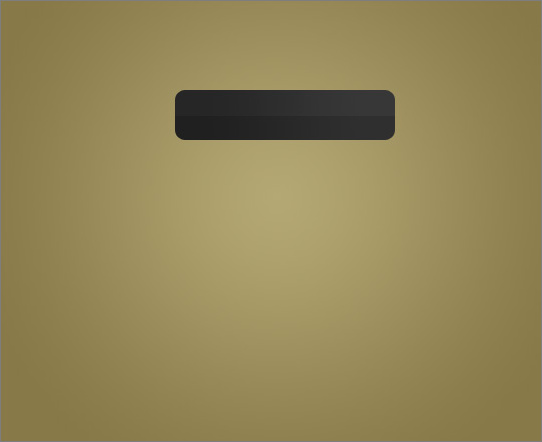
2、创建圆角矩形(半径为10px)大小为220x50px,颜色#212121,如图:

图2
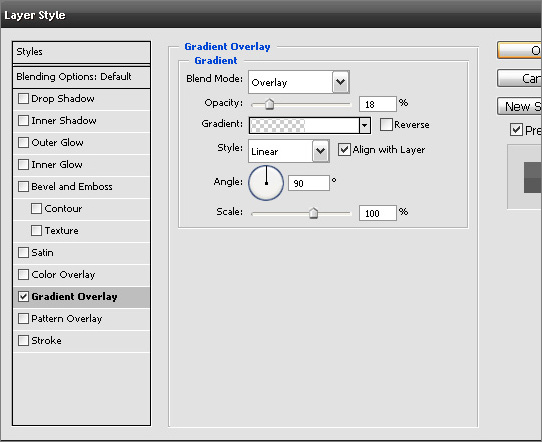
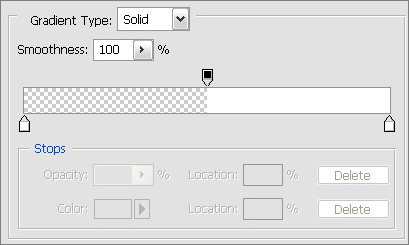
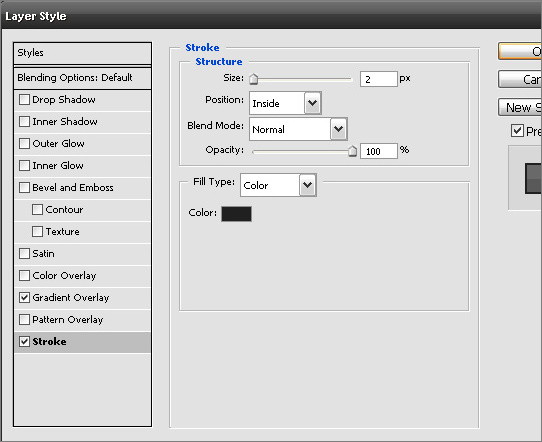
3、选择图层样式》渐变》描边,效果如图。

图3

图4

图5

图6

图7
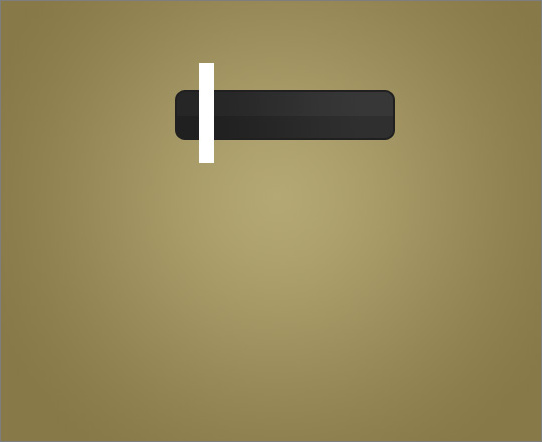
4、新建层,选择选区工具(快捷键M)大小为15x100px,填充白色,效果如图:

图8
5、复制白色线条层2次(快捷键ctrl+J),移动20px,合并3个白线层,效果如图:

图9
6、选择变换(快捷键ctrl+T)。

图10
7、载入圆角矩形选区(按ctrl+鼠标点击圆角矩形层),选择白线层,反选(快捷键shift+ctrl+i),删除多余白线。

图11
8、设置还层不透明为5%。

图12
9、添加自喜欢的文字和图标:

图13
10、选择圆角矩形,半径为10 px,颜色为#2f2f2f,如图:

图14
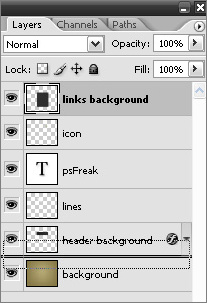
11、调整图层的顺序。

图15
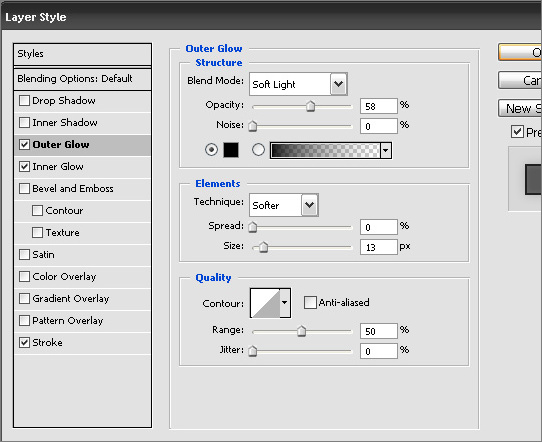
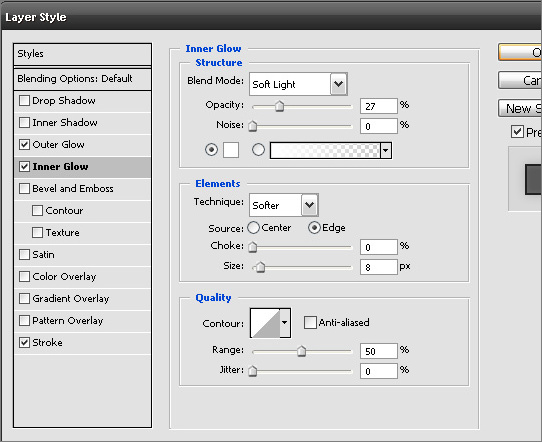
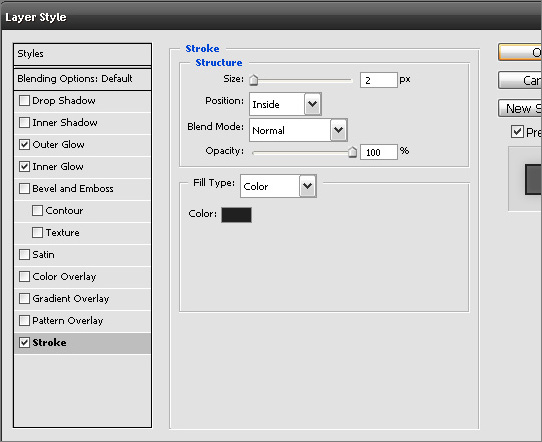
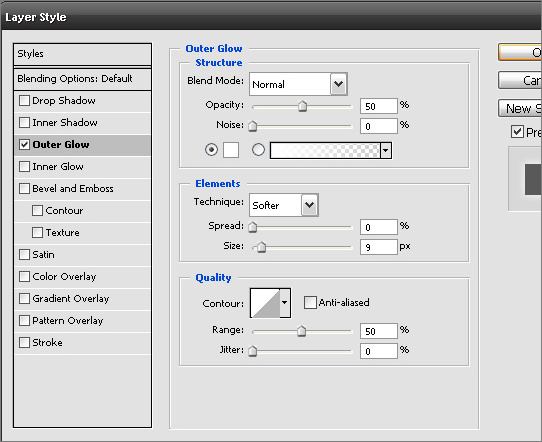
12、选择图层样式》外发光(柔光)》内发光》描边,设置如下图:

图16

图17

图18

图19
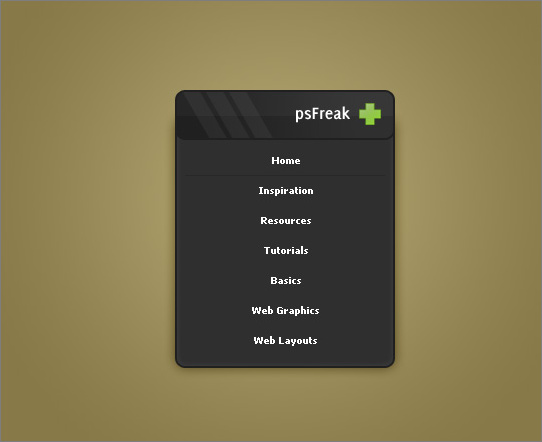
13、选择文本工具(快捷键T)输入文字,如图:

图20
14、新建层,选择画笔(快捷键B)创建200x1px细线,颜色为#292929,如图:

图21
15、新建层,选择选区工具(快捷键M),大小为8x3px,填充白色,效果如图:

图22
16、选择图层样式》外发光,设置如下图:

图23
17、复制图层(快捷键ctrl+J),效果如图:

图24
完成!

图25
原文:http://www.ucdcom.com/Blog/post/36.html


广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1

