很早就听说韩国网站的设计师们很会利用空间,来创造更多的信息承载量。最近浏览了几个韩国SHOPPING网站果不其然,就拿小小的广告轮播来说,非常佩服他们的设计功底。
Naver shopping

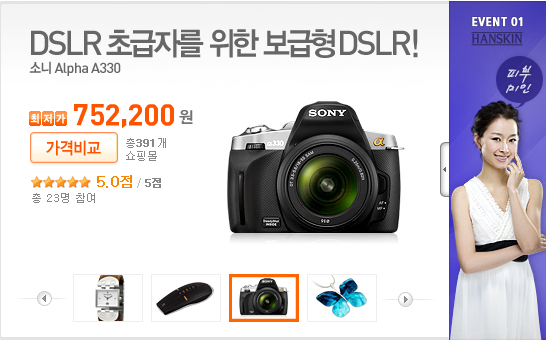
我们可以看到广告区域总体由两部分组成:左边区域是显示的主体区域,使用过程体会到承载了9件产品的显示任务;右边区域承载了3条信息的自动轮播显示任务。如果用户比较关注细节,用户会发现当鼠标滑过左边区域时候,会有绚光出现。当然这不是最精巧的地方,当用户点播右边区域的展开按钮的时候用户将看到以下的展示。

原来的主体广告变换成垂直边栏的缩略图,新的三条主题广告像拉黑板报一样呈现出来。当然此时左边的主题广告也没忘记再加三个轮播。如果用户想切换回原来的模式,只要轻松的点击左边的垂直边栏的缩略图即可。大量的信息承载与主题切换并没有使广告位混乱,反而觉得变换的比较自然。
如果这些也不足以说明韩国网站重视对空间的利用率的话,我们在看下面的例子:
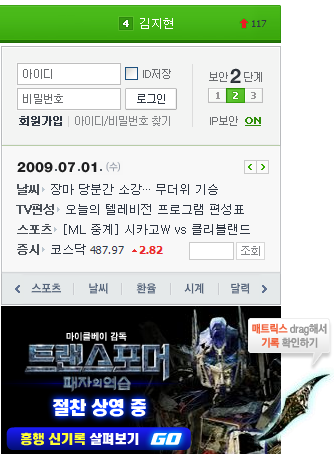
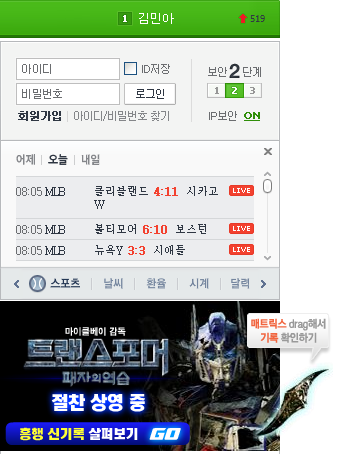
开始状态:

点击广告位上面的TAB后:

关于以上例子的具体交互操作方式可以参考链接:http://www.naver.com/
如果读者对韩国网站比较感兴趣的话可以积极参与本话题,大家一起头脑风暴!


广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1

