黑色和红色是永远经典的搭配,很多国外网站都是这种风格,今天临摹个了,写出过程,跟有疑惑的同学一起学习下。
(稍微修改下,可以做pj皮肤,应该也不错。)
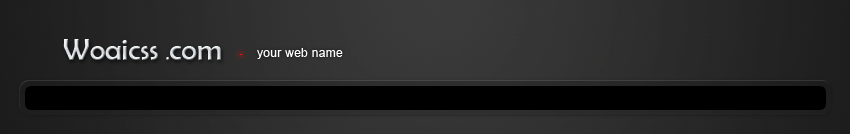
新建一850px*830px的文件,前景色 #3b3b3b,背景色 #181818,“渐变”--“径向梯度”从上向下,实现以下效果:

左上角添加网站名称,应用一下图层样式:




感谢 蜗牛 的投稿
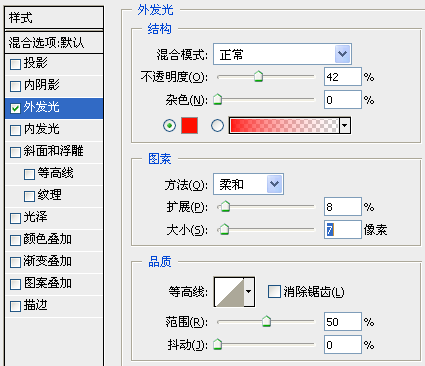
标题后面添加 1像素高 2像素宽的,背景色为 #ff0e00的小图标,外发光。


下面来做导航栏。选择圆角矩形工具,半径为10px,拖出导航条。

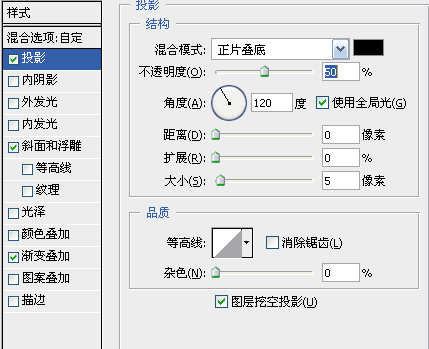
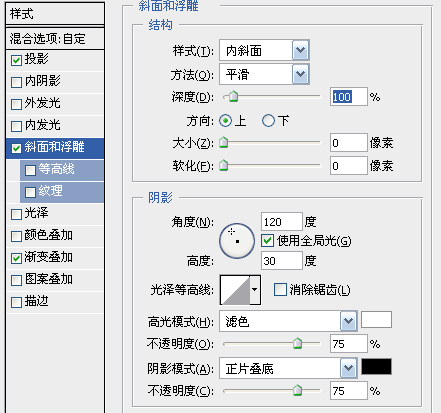
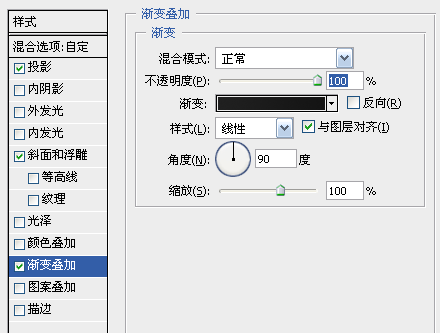
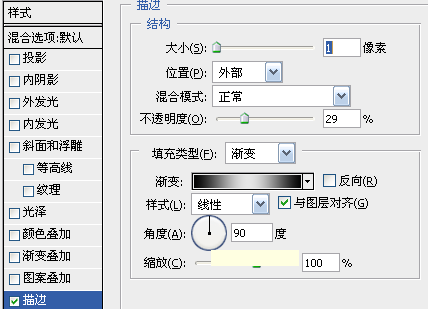
给这个圆角矩形添加如下样式:投影--斜面浮雕--渐变叠加。



感谢 蜗牛 的投稿
调整导航图层不透明度为25%,新建一图层,按“ctrl”,单击导航层,选择“选择”--“修改”--“收缩”4像素,填充黑色

右键单击导航图层,复制图层样式,粘贴到新层。透明度跳到100%。

添加导航文字,新建一图层,拖出一白色方框,制作高光区。

按ctrl键单击选中导航图层,选择--反向--删除,调整白色框透明度为4%。
![]()
使用圆角矩形工具,制作一个大的矩形,按照同样的方法制作下面的版块。

为矩形边框左右边,添加,白色高光。按ctrl键单击,选择里面黑色图层。描边。

制作下面的内容板块

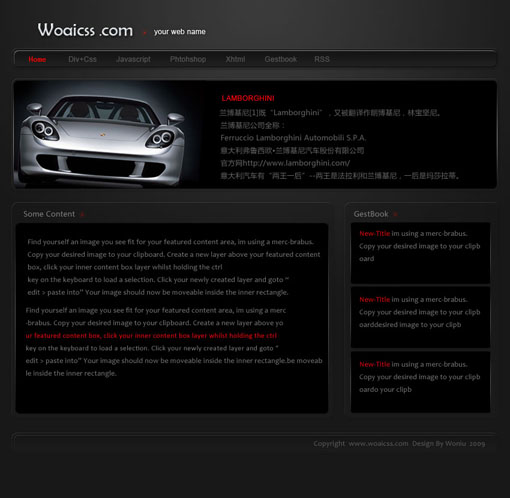
最终效果:

感谢 蜗牛 的投稿


广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1

