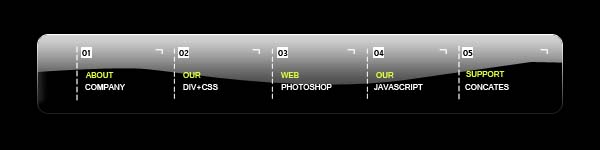
最终效果:

1.新建一个600*150的文件,背景填充黑色。选择“圆角矩形工具”画一个同样填充黑色的圆角矩形,
选择“添加图层样式—斜面浮雕—描边”:


得到如下效果:

2.制作高光区。新建图层,选择钢笔工具,绘出一个方框如下:

右键单击钢笔路径转换成选取并填充白色。

感谢 蜗牛 的投稿
黑色的圆角矩形框载入选区--ctrl+左击图层,选择白色图层,反选—删除,删除多余的部分。

添加由(#4a4a49)到(#d5d5d5)的渐变叠加:

得到如下效果:

3.输入导航文字颜色分别为:#ffffff & #d9ff3f;

4.输入“-----”旋转90°作分割线,添加白色正方形小方框;

5.软键盘输入“¬“;完成。
供稿:蜗爱css(www.woaicss.com)
感谢 蜗牛 的投稿


广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1

