来公司的时间不算很长,最近公司现有的 蜕变网 将要进行一次大的改版,作为公司的前端开发人员自然要在行动前做出些准备,于是先是为网站做了 栅格化设计,总宽950的24栏栅格。OK,废话不多说,下面赶紧开始。
先来看下淘宝网的一处3栏布局:

点击放大
这里是对应的代码:

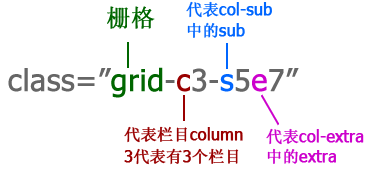
我们可以看到 class=”grid-c3-s5e7″ 这个命名似乎有些特别,
再看看其包含的class=”col-main” 和 class=”col-sub” 以及 class=”col-extra skin-orange”
再多一些样本代码:
.grid-c, .grid-c2-s4, .grid-c2-s4f, .grid-c2, .grid-c2f, .grid-c2-s6, .grid-c2-s6f, .grid-c2-s7, .grid-c2-s7f, .grid-c2-s8, .grid-c2-s8f, .grid-c2-s9, .grid-c2-s9f, .grid-c2-s10, .grid-c2-s10f, .grid-c2-s11, .grid-c2-s11f, .grid-c2-s12, .grid-c2-s12f, .grid-c3, .grid-c3f, .grid-c3e, .grid-c3d, .grid-c3c, .grid-c3b, .grid-c3-s5e7, .grid-c3-s5e7f, .grid-c3-s5e7e, .grid-c3-s5e7d, .grid-c3-s5e7c, .grid-c3-s5e7b, .grid-c3-s9e6, .grid-c3-s9e6f, .grid-c3-s9e6e, .grid-c3-s9e6d, .grid-c3-s9e6c, .grid-c3-s9e6b, .grid-c3-s8e8, .main-wrap, .col-sub, .col-extra {
}
我们选择其中一个来仔细看下可以尝试着作出这样的解释:

上图中 s5e7 里的 5 和 7 代表的是在 24栏 中所占的栏数。
如下这样更方便我们进行模块化操作:
.grid-c3 {}
.grid-c3-s5e7 {}
.grid-c3-s5e7 col-main {}
.grid-c3-s5e7 col-sub {}
.grid-c3-s5e7 col-extra {}
.grid-c2 {}
.grid-c2-s7f {}
.grid-c2-s7f col-main {}
.grid-c2-s7f col-sub {}
稍微注意下你会发现 上例中我只提到了 s, e 的解释,并没有对 f, b, d 做出解释,因为我觉得原理我们已经掌握,f b d 只是淘宝因内容区域不同而采取的命名方法(应该可以这样理解)。
原本 -s5e7 , -s7f , -s5e7d , -s5e7b , -s9e6c 之类的就不能解释 DIV+CSS命名规则有利于SEO
只是为了让我们更方便的使用,我这个人喜欢简洁些的风格,因此在这里我对它进行了升级。
下面看下整合出属于自己的栅栏布局命名,我将用在公司蜕变网的新版上,来看下我的命名方法:

(三栏页面栅格布局-例:部分列表页) Grid-c3-c6e5
class=”grid-c3-w13c6e5″ 完整版
class=”grid-c3-c6e5″ 简洁版
注意这里的数字和上图中的数字进行对比,你会发现我省掉了w13即最宽的那一栏main(通常最宽的为main),
我将c 和 e这样除了main之外的窄栏通常固定宽度, main的宽度则为width:100%; 具体实现如下:
假设最外层的div 为
.content {
position:relative;
width:总宽减窄栏的宽度;
padding-left&right:窄栏的宽度;
}
窄栏浮动,main 绝对定位
.main {
position:absolute;
top:xx;
left&right:窄栏的宽度;
}
先作下简单的说明,这里与淘宝网命名不同的是我没有采取 s(sub)和 e (extra) 这样的习惯,
而是用到了 w(west), c(center), e(east)
—-我将网页上的方位分为上北下南左西右东
不使用 l (left) 等上下左右表示是因为在如宋体等字体下 left 里的 l 与数字1 很容易造成混乱。
下面是一系列方位栅栏模块化命名例如:

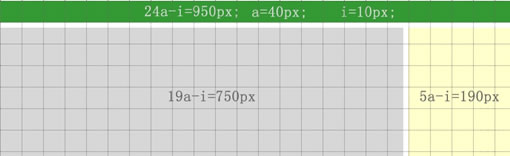
(两栏页面栅格布局-例:首页) Grid-c2-e5

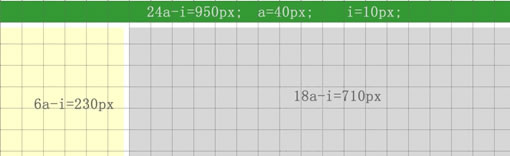
(两栏页面栅格布局-例:商品详细页) Grid-c2-w6

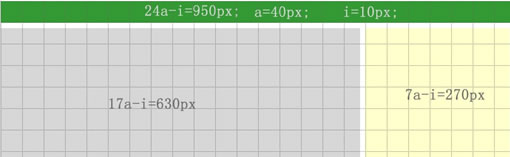
(两栏页面栅格布局-例:注册流程页) Grid-c2-e7

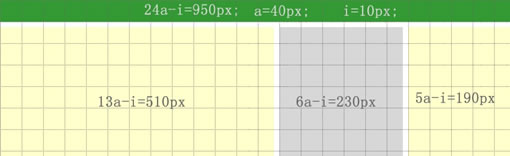
方案一:(三栏页面栅格布局-例:部分列表页) Grid-c3-c6e5

方案二:(三栏页面栅格布局-例:部分列表页) Grid-c3-c7e5

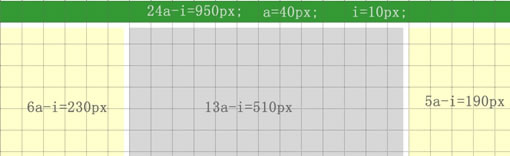
(三栏页面栅格布局-例:商城主页、个人空间预览页) Grid-c3-w6e5

(三栏页面栅格布局-例:个人空间管理页) Grid-c3-w5e6
以上命名都是由class=”grid-c3-w5c13e6″ 这类的完整版去掉main栏目(即最宽的一栏)
简化到class=”grid-c3-w5e6″ 这类简洁版(很快可以猜出-w5e6所对应的宽栏位c13,即左边占24-5-6=13a的main),
不想用上面的方法为main定width:100%;
那我们可以这样:
.grid-c3-c6e5 .main{ width:13a;}
.grid-c3-c6e5 .sidebar { width:5a;}
.grid-c3-c6e5 .service { width:6a;}
.grid-c3-c6e5的名字看起来蛮长的,考虑过去掉.grid-c3-c6e5中的 grid 这个单词,但似乎不太方便阅读,况且后面会出现 .mode-a , .mode-b 之类的模块命名,统一下会更好;
这里的命名习惯建议使用的表意命名《超越CSS》有提到过。
可以看到简洁版的只有3个字母出现 w (west), c (center), e (east) 上面已经做了解释
不用记太多的字母含义,grid-c3-c6e5这样的命名方法让我们更好的对栅格化布局进行操作。