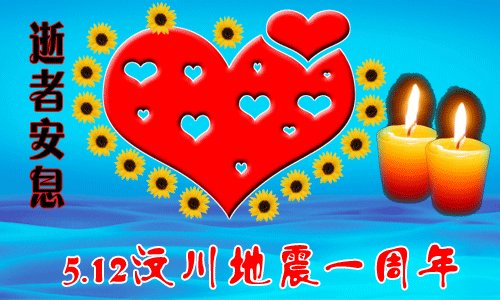
先看一下最终效果:

第一步:新建一个500×300背景为透明的文件,打开背景素材(快捷键ctrl+o),调整大小放到图中的合适位置,可以用键盘上的左右箭头键轻移;合并可见图层,效果见[图片1];

第二步:使用Adobe ImageReady CS打开蜡烛素材,另存为PSD格式,再到Adobe.Photoshop.CS3里打开,移动到图片适当位置,(这样操作是避免有白底),使用魔棒工具(快捷键W)或钢笔工具(快捷键P)把蜡烛抠出来,移动到图片右侧中间位置,记得移动过来时把所有图层全部移动过来噢,效果见[图片2];

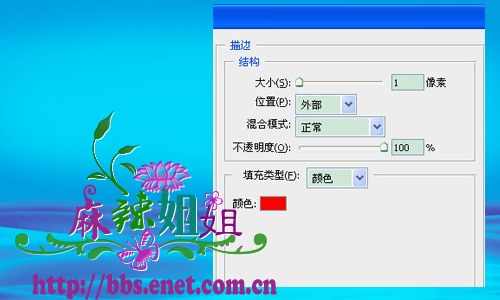
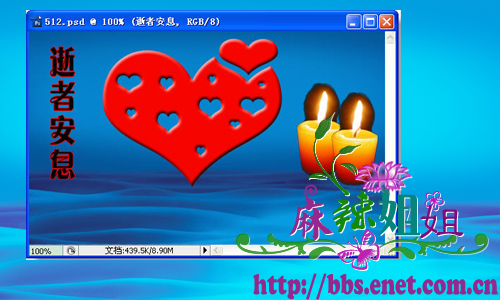
第三步:使用自定义形状工具(快捷键U)载入心形形状,前景色设置成红色(颜色代码ff0000)在图中适当位置拉出一个心形出来,设置浮雕效果见[效果3],设置描边效果见[图片4],效果见[图片5];



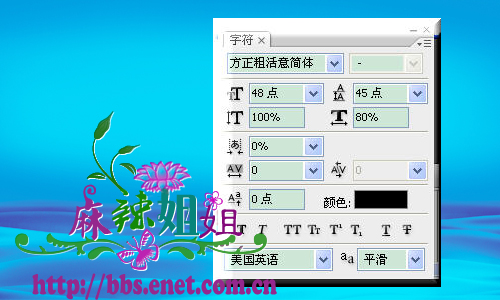
第四步:使用竖排文字工具(快捷键T),前景色设置成黑色(颜色代码000000)输入“逝者安息”四个文字;文字设置效果见[图片6],设置文字描边效果见[效果7],得到效果见[图片8];



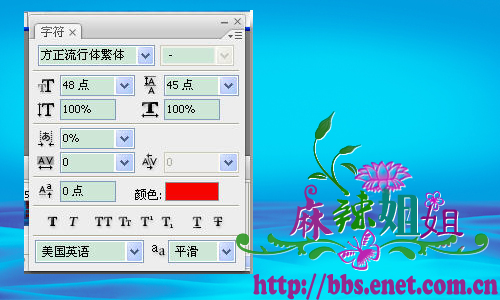
第五步:使用横排文字工具(快捷键T),前景色设置成黑色(颜色代码000000)输入“512地震一周年”几个文字;文字设置效果见[图片9],设置文字描边效果见[效果10],得到效果见[图片11];



第六步:打开菊花素材,使用魔棒工具(快捷键W)或钢笔工具(快捷键P)把菊花抠出来,缩小到合适大小,复制14个,围绕心形排成一圈,效果见[图片12];

第七步:现在看看整幅图色调有些暗,在背景层前面增加一个曲线调整图层,设置效果见[图片13],得到效果见[图片14],现在是不是好多了呢;


第八步:前期准备工作到现在就全部结束了,【窗口-动画】把动画面板调出来,新建14帧,一共15帧。第一帧显示一朵菊花,一种蜡烛形态,效果见[图15];

第十五步:第二帧增加显示一朵菊花,换一种蜡烛形态,效果见[图片16];从第三帧开始,依次增加一朵菊花,变换蜡烛形态,直至显示所有菊花图层,效果见[图片17];


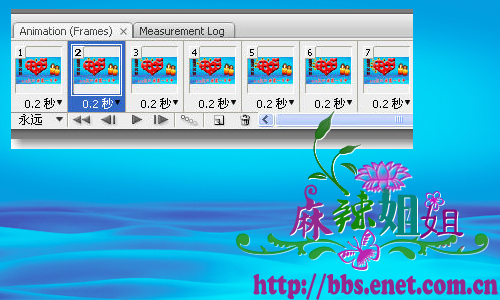
第十六步:设置所有帧延迟时间为0.2秒,设置效果见[图片18]点击【动画面板-插放动画】按钮,执行【文件-存储Web所用格式】,得到最终效果图;




广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1

