前段时间,一个初学网站制作的朋友给我看了一下他做的网站,叫我帮忙解决一下网站代码的问题。二个站点都用的同一种制作方式,出现的问题也正好相同。我就问他用的什么方法做,回答说用PS做好版后,切片完自动生成HTML,结果在HTML里面出现了大量的分隔符,先是做了www.38sy.com 这个站,出现分隔符后,他在网上搜了一下解决方案,听说是切片时,切得不整齐造成的,于是在制作www.suoying.net 这个站时就严格按照切片的要求一像素一像素的来切的,但结果还是一样,仍然出现了大量分隔符。
其实说实在话,我当初在用纯表格做站的时候也出现过同样的问题,只是后来都习惯用DIV+CSS了,就把这个问题搁起了,也没去研究解决方案。
朋友问到这个问题的时候,突然想起了,也就找时间去研究了一下,结果发现了一点端疑。情况大致如下:
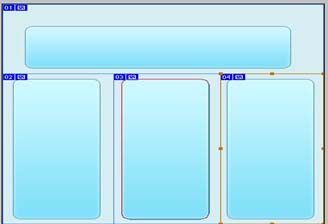
我先用PS随便画了几块图,然后随便几刀再生成HTML,第一次情况如图:

这种情况下未出现分隔符:

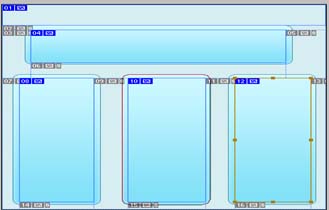
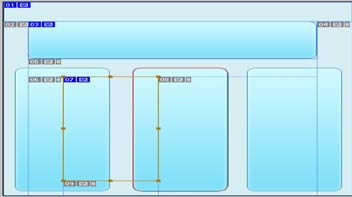
第二次几刀下来,情况如下:

问题来…大量分隔符

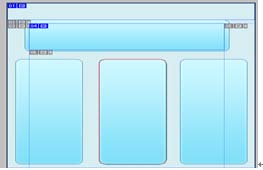
于是一步一步往后退,当退到此处时,分隔符消失。(也就是下面三个片全删)

前进一步,分隔符出现。

如此看来倒数第三个片是亮点。
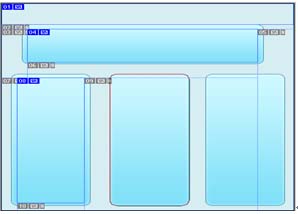
仔细分析一下不难发现,导致分隔符出现的可能原因就是第三刀的时候,切片覆盖了自动切片生成的第5片和第2片的分隔线。为了证明这个说法,我将第三刀向右移了一步,分隔符果然消失了,如下图:

到此为止,分隔符产生的原因如果我没分析错的话,应该就是手工切片覆盖了自动生成切片的分隔线,所以解决的方法就有三个了:
1、 手工切片的时候不要覆盖自动生成切片的分隔线(好像有点不现实);
2、 禁用自动生成切片(我没找到禁用的方法…衰了点…。);
3、 换一种不用切片的网页制作方法(最现实,哈哈)。
(原文出处:http://blog.sina.com.cn/s/blog_6309843d0100g58k.html )
感谢 一米 的投稿


广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1

