如果你的项目只是为自己,那你可以放任自己对浏览器兼容和代码是否通过验证的态度。但如果你是为客户做一个项目,那就需要最大程度的浏览器兼容和通过相应的代码验证,本文里面介绍了一些实用的工具和方法,能帮你快速的进行浏览器测试和代码验证。
HTML和CSS验证
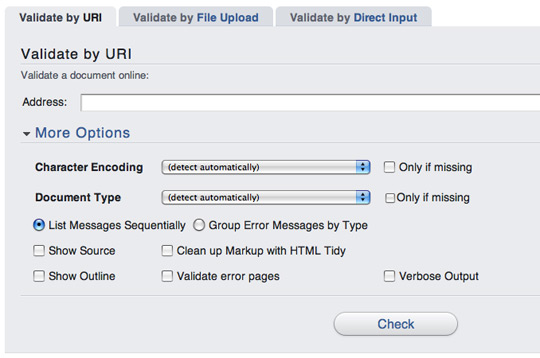
1. W3C 验证 – HTML
可能大多数人都知道在线的W3C验证服务你可以通过链接地址进行验证,或者是上传文件或者直接提交代码。有很多的验证选项,尽管很多时间你不真的需要他们。
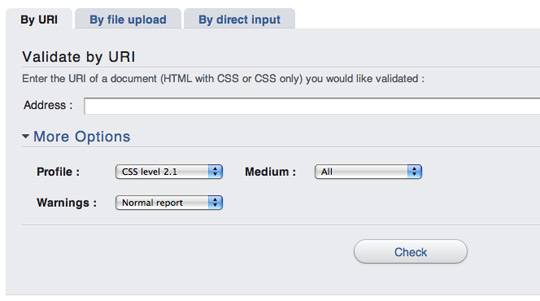
2. W3C 验证 – CSS
你很可能知道W3C的也有一个CSS校验服务。与HTML验证服务一样,这个CSS版本更多的选择,并允许在必要时通过的URI验证,文件上传和直接提交代码。
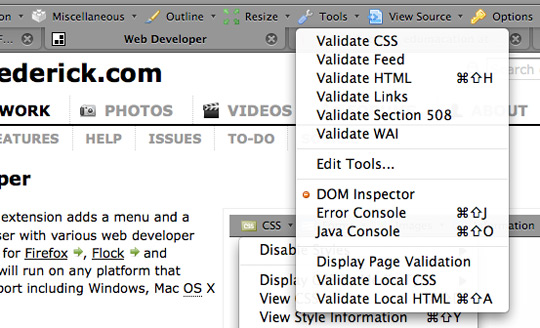
3. [Firefox] 网页开发工具条
The Web Developer toolbar extension for Firefox的网页开发工具条非常受欢迎,拥有很多非常棒个的功能,附加了很棒的HTML与CSS验证工具,你可以快速的对当前浏览的本地文件网站进行验证。他会发送URI或者文件到W3C,并在新的选项页里面显示验证结果。
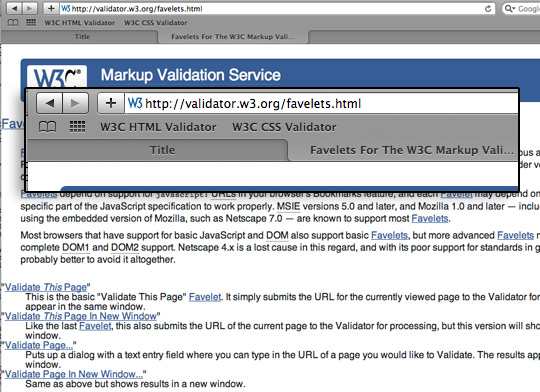
4. [独立的浏览器] W3C Validator Favelets
我使用Safari浏览器作为我的主要网络浏览器,但是Firefox已经宠坏了我,它拥有强大的扩展选择,如网络开发工具栏和Firebug。 Safari浏览器的Web Inspector,一个类似Firebug的工具,但不能进行文件验证。
涵盖几乎任何主要浏览器验证HTML和CSS的快速和轻松的方法是使用favelets 。 Favelets是通过JavaScript增加额外的功能的书签片段。 W3C的提供了几种验证favelets,我经常使用的是Safari 。
5. 你的开发编辑器
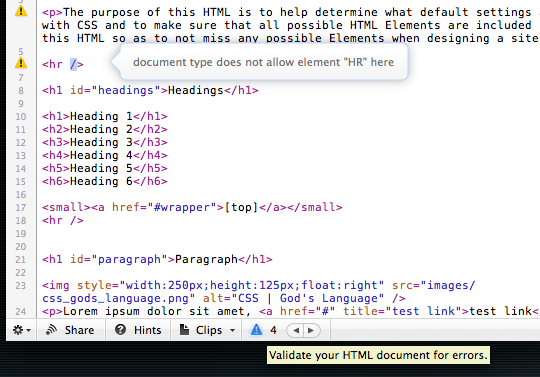
大多数的编辑器提供少许的验证工具。目前我使用的编辑器Coda和CSSEdit都提供验证工具。



广州市越秀区沿江中路313号康富来国际大厦1203-1205室
深圳市福田区深南大道6007号安徽大厦创展中心18楼14-17室
上海市长宁区延安西路895号申亚金融广场18楼D2-10
佛山市禅城区季华五路万科金融中心3313室
Copyright © 2003-
互诺科技, All Rights Reserved
 粤公网安备 44010402000282号 粤ICP备09019378号-1
粤公网安备 44010402000282号 粤ICP备09019378号-1